更新时间:2021-06-22 来源:黑马程序员 浏览量:

文本组件用于接收用户输入的信息,其中包括文本框(JTextField)、文本域(JTextArea)等,它们都有一个共同父类JTextComponent,JTextComponent是一个抽象类,它提供了文本组件常用的方法,如表1所示。
表1 JTextComponent常用方法
| 方法声明 | 功能描述 |
|---|---|
| String String getText() | 返回文本组件中所有的文本内容 |
| String getSelectedText() | 返回文本组件中选定的文本内容 |
| void selectAll() | 在文本组件中选中所有内容 |
| void setEditable() | 设置文本组件为可编辑或者不可编辑状态 |
| void setText(String text) | 设置文本组件的内容 |
| void replaceSelection(String content) | 用给定的内容替换当前选定的内容 |
1.JTextField
JTextField称为文本框,它只能接收单行文本的输入,接下来介绍一下JTextField常用的构造方法,如表2所示。
表2 JTextField常用构造方法
| 方法声明 | 功能描述 |
|---|---|
| JTextField() | 创建一个空的文本框,初始字符串为null |
| JTextFiled(int columns) | 创建一个具有指定列数的文本框,初始字符串为null |
| JTextField(String text) | 创建一个显示指定初始字符串的文本框 |
| JTextField(String text,int column) | 创建一个具有指定列数、并显示指定初始字符串的文本框 |
JTextField有一个子类JPasswordField,它表示一个密码框,只能接收用户的单行输入,但是在此框中不显示用户输入的真实信息,而是通过显示指定的回显字符作为占位符。新创建的密码框默认的回显字符为“*”。JPasswordField和JTextField的构造方法相似,这里就不再介绍了。
2.JTextArea
JTextArea称为文本域,它能接收多行文本的输入,使用JTextArea构造方法创建对象时可以设定区域的行数、列数,接下来介绍一下JTextArea常用的构造方法,如表3所示。
表3 JTextArea常用构造方法
| 方法声明 | 功能描述 |
|---|---|
| JTextArea() | 构造方法,创建一个空的文本域 |
| JTextArea(String text) | 构造方法,创建显示指定初始字符串的文本域 |
| JTextArea(int rows,int columns) | 构造方法,创建具有指定行和列的空的文本域 |
| JTextArea(String text,int rows,int columns) | 构造方法,创建显示指定初始文本并指定了行列的文本域 |
接下来编写一个聊天窗口的案例,来演示一下文本组件JTextField和JTextArea组件的基本使用,如文件1所示。
文件1 Example11.java
import java.awt.*;
import javax.swing.*;
public class Example11 {
private static void createAndShowGUI() {
// 1、创建一个JFrame聊天窗口
JFrame f = new JFrame("聊天窗口");
f.setLayout(new BorderLayout());
f.setSize(400, 300);
f.setLocation(300, 200);
f.setVisible(true);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 2、创建一个JTextArea文本域,用来显示多行聊天信息
JTextArea showArea = new JTextArea(12, 34);
// 创建一个JScrollPane滚动面板组件,将JTextArea文本域作为其显示组件
JScrollPane scrollPane = new JScrollPane(showArea);
showArea.setEditable(false); // 设置文本域不可编辑
// 3、创建一个JTextField文本框,用来输入单行聊天信息
JTextField inputField = new JTextField(20);
JButton btn = new JButton("发送");
// 为按钮添加监听事件
btn.addActionListener(e -> {
String content = inputField.getText();
// 判断输入的信息是否为空
if (content != null && !content.trim().equals("")) {
// 如果不为空,将输入的文本追加到到聊天窗口
showArea.append("本人输入信息:" + content + "\n");
} else {
// 如果为空,提示聊天信息不能为空
showArea.append("聊天信息不能为空!!!" + "\n");
}
inputField.setText(""); // 将输入的文本域内容置为空
});
// 3、创建一个JPanel面板组件
JPanel panel = new JPanel();
JLabel label = new JLabel("聊天信息");// 创建一个标签
panel.add(label); // 将标签组件添加到JPanel面板
panel.add(inputField); // 将文本框添加到JPanel面板
panel.add(btn); // 将按钮添加到JPanel面板
// 4、向JFrame聊天窗口的顶部和尾部分别加入面板组件JScrollPane和JPanel
f.add(scrollPane, BorderLayout.PAGE_START);
f.add(panel, BorderLayout.PAGE_END);
}
public static void main(String[] args) {
// 使用SwingUtilities工具类调用createAndShowGUI()方法并显示GUI程序
SwingUtilities.invokeLater(Example11::createAndShowGUI);
}
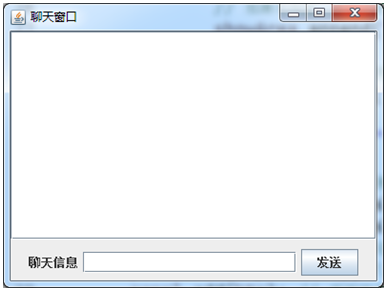
}运行结果如图1所示。

图1 运行结果
文件1中,通过JFrame模拟了一个简单的聊天窗口。首先使用JFrame顶级容器创建并设置了一个聊天窗口,同时通过BorderLayout布局管理器将窗口分为上下两个区域,并分别将一个JScrollPane滚动面板组件和一个JPanel面板组件填充到上下区域中。其中,在页头PAGE_START区域放置了一个JScrollPane滚动面板,在该面板中封装了一个JTextArea文本域用于显示聊天记录;在页尾PAGE_END区域放置了一个JPanel面板,在该面板中放置了三个组件,JLabel标签用于信息说明,JTextField文本框用于输入用户的聊天信息,JButton按钮用于发送聊天信息。
需要说明的是,文件1中使用到的JLabel组件,是一个静态组件,用于显示一行静态文本和图标,它起到的作用只是信息说明,不接收用户的输入,也不能添加事件,具体用法会在下一小节说明。
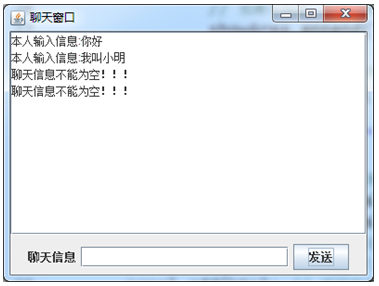
在图1所示的聊天窗口中输入聊天信息,并单击【发送】按钮,结果如图2所示。

图2 运行结果
从图2可以看出,该聊天窗口工具可以按照程序正确执行。
猜你喜欢: