更新时间:2021-11-08 来源:黑马程序员 浏览量:
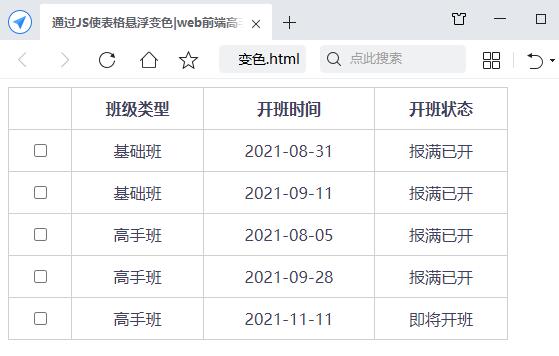
鼠标放到表格上整行变色效果怎么实现?现在有个黑马程序员HTML&JS+前端开发课程的开班表格,如下图所示:

我们需要通过JS实现鼠标放到表格上整行变色,如何实现这个功能呢?
表格HTML代码如下:
<table>
<thead>
<tr>
<th></th>
<th>班级类型</th>
<th>开班时间</th>
<th>开班状态</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td>
<input type="checkbox" />
</td>
<td>基础班</td>
<td>2021-08-31</td>
<td>报满已开</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>基础班</td>
<td>2021-09-11</td>
<td>报满已开</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>高手班</td>
<td>2021-08-05</td>
<td>报满已开</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>高手班</td>
<td>2021-09-28</td>
<td>报满已开</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>高手班</td>
<td>2021-11-11</td>
<td>即将开班</td>
</tr>
</tbody>
</table>
功能实现思路:
1、事件委托,将mouseover事件绑定到tbody上,当鼠标移动到表格上时触发
2、通过target事件对象找到父级元素tr,并改变其背景色
3、将mouseout事件绑定到tbody上,鼠标移出时触发
下面通过代码实现:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>通过JS使表格悬浮变色|web前端高手班 http://web.itheima.com</title>
<style>
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 500px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
text-align: center;
}
</style></head><body>
<table>
<thead>
<tr>
<th></th>
<th>班级类型</th>
<th>开班时间</th>
<th>开班状态</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td>
<input type="checkbox" />
</td>
<td>基础班</td>
<td>2021-08-31</td>
<td>报满已开</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>基础班</td>
<td>2021-09-11</td>
<td>报满已开</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>高手班</td>
<td>2021-08-05</td>
<td>报满已开</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>高手班</td>
<td>2021-09-28</td>
<td>报满已开</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>高手班</td>
<td>2021-11-11</td>
<td>即将开班</td>
</tr>
</tbody>
</table></body><script>
// 1:需要为所有tr绑定悬浮事件,利用事件委托,只需要给父级绑定事件即可
// 2:找到父级元素,绑定事件
var tb = document.getElementById('tb');
tb.onmouseover = function(ev){
// 3:获取事件对象,利用事件对象获取target(具体触发事件的元素)
// console.log(ev.target);
// 注意,触发事件的是 td ,而我们需要让tr改变背景颜色
// console.log(ev.target.parentElement)
ev.target.parentElement.style.background = '#f5f5f5'
}
tb.onmouseout = function(ev){
// 3:获取事件对象,利用事件对象获取target(具体触发事件的元素)
// console.log(ev.target);
// 注意,触发事件的是 td ,而我们需要让tr改变背景颜色
// console.log(ev.target.parentElement)
ev.target.parentElement.style.background = ''
}
// 改变当前行的背景颜色</script></html>
最终效果:

猜你喜欢
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19