更新时间:2021-11-23 来源:黑马程序员 浏览量:

Javascript数组
数组(Array)是一种复杂的数据类型,它属于Object(对象)类型,用来将一组数组合在一起,通过一个变量就可以访问一组数据。在使用数组时,经常会搭配循环语句使用,从而很方便地对一组数据进行处理。
创建数组
在JavaScript中创建数组有两种常见的方式,一种是使用“new Array()”创建数组,另一种是使用“[]” 字面量来创建数组。示例代码如下。
//使用new Array() 创建数组
var arr1 = new Array(); // 空数组
var arr2 = new Array('苹果', '橘子', '香蕉', '桃子'); //含有4个元素
//使用字面量来创建数组
var arr1 = []; //空数组
var arr2 = ['苹果', '橘子', '香蕉', '桃子']; //含有4个元素
如何访问数组元素
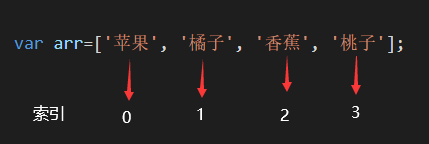
在数组中,每个元素都有索引(或称为下标),数组中的元素使用索引来进行访问。数组中的索引是一个数字, 从0开始,如图所示。

访问数组元素的语法为“数组名[索引]”,示例代码如下。
var arr=['苹果','橘子','香蕉','桃子']; console.log(arr[0]); //输出结果:苹果 console.log(arr[1]); //输出结果:橘子 console.log(arr[2]); //输出结果:香蕉 console.log(arr[3]); //输出结果:桃子 console.log(arr[4]); //输出结果: undefined(数组元素不存在)
在开发中,若要查找指定的元素在数组中的位置,则可以利用Aray对象提供的检索方法,具体如下表所示。
|
检索方法 |
|
|
方法名 |
功能描述 |
| indexOf() | 返回在数组中可以找到给定值的第一个索引,如果不存在,则返回-1 |
| lastIndexOf() | 返回指定元素在数组中的最后一个的索引,如果不存在则返回-1 |
上述方法中,默认都是从指定数组索引的位置开始检索,并且检索方式与运算符“===”相同,即只有全等时才会返回比较成功的结果。下面我们通过代码进行演示。
var arr = ['red', 'green', 'blue', 'pink', 'blue'];
console.log(arr.indexOf('blue')); //输出结果:2
console.log(arr.lastIndexOf('blue')); //输出结果:4
上述代码中,lastndexOf()方法用于在数组中从指定下标位置检索到最后一个给定值的下标。与indexOf()检索方式不同的是,lastndexOf()方法默认逆向检索,即从数组的末尾向数组的开头检索。
猜你喜欢: