更新时间:2021-12-15 来源:黑马程序员 浏览量:
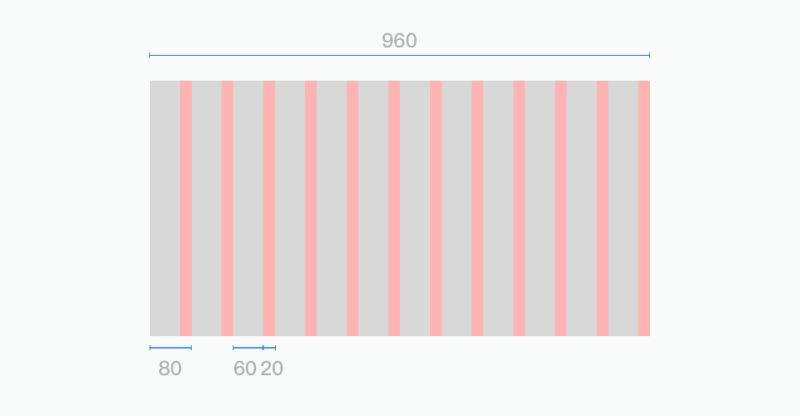
栅格系统英文为“grid systems”,也有人翻译为“网格系统”,它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局。
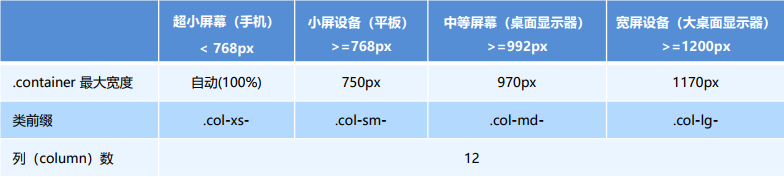
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。

按照不同屏幕划分为1~12 等份。
行(row) 可以去除父容器作用15px的边距。
xs-extra small:超小; sm-small:小; md-medium:中等; lg-large:大
列(column)大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
每一列默认有左右15像素的 padding 。
可以同时为一列指定多个设备的类名,以便划分不同份数 例如 class="col-md-4 col-sm-6"。
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。

<!-- 列嵌套 --> <div class="col-sm-4"> <div class="row"> <div class="col-sm-6"> 小列 </div> <div class="col-sm-6"> 小列 </div> </div> </div>
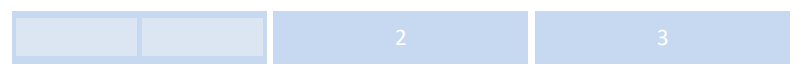
<!-- 列偏移 --> <div class="row"> <div class="col-lg-4"> 1 </div> <div class="col-lg-4 col-lg-offset-4"> 2 </div> </div>
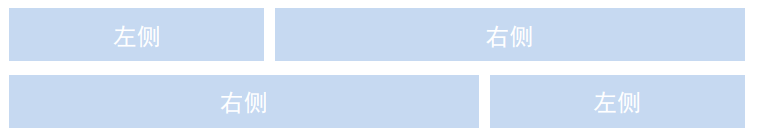
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。

<!-- 列排序 --> <div class="row"> <div class="col-lg-4 col-lg-push-8"> 左侧 </div> <div class="col-lg-8 col-lg-pull-4"> 右侧 </div> </div>
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。

Bootstrap 其他(按钮、表单、表格) 请参考Bootstrap 文档。
