更新时间:2022-02-18 来源:黑马程序员 浏览量:
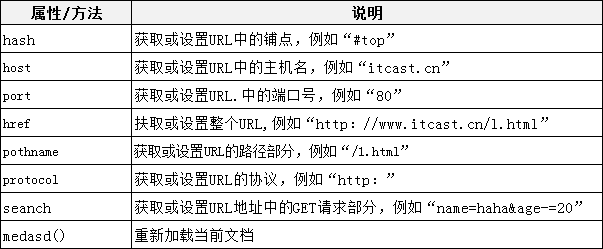
location对象用于获取和设置当前网页的URL地址,其常用属性和方法如表所示。

表15-8中列举了location对象的常用属性和方法。在使用时,可以通过location或window.location表示该对象。下面演示location对象的几个使用示例。
location.href="http://www.itcast.cn";
当上述代码执行后,当前页面将会跳转到“http://www.itcast.cn”这个URL地址。
locatlon.hash="down";
当上述代码执行后,如果用户当前的URL地址为“http://test.com/index.html",则代码执行后URL地址变为“http://test.com/index.html#down”。
if(location.protocol=="http:"){
if(confirm("您在使用不安全的http协议,是否切换到更安全的https协议?"))!
location.href="https: //www.123.com"上述代码实现了当页面打开后自动判断当前的协议。当用户以http协议访问时,会出一个提示框提醒用户是否切换到https协议。