更新时间:2022-03-24 来源:黑马程序员 浏览量:
小程序的每一个页面均可以使用json文件对页面的效果进行配置。页面配置分为页面级和应用级,在本项目中,pages/index/index.json是页面级配置文件,而app.json是应用级配置文件。下面分别进行讲解。
1.页面级配置文件
在页面级配置文件中可以更改页面的导航栏样式,控制页面是否允许上下滚动等。下面通过表2-5列举常用的页面级配置。
在表2-5中,若将enablePullDownRefresh设为true,页面可以下拉刷新,当下拉刷新操作执行时,就会触发下拉刷新事件onPullDownRefresh,在pages/index/index.js文件中可以找到该事件的处理函数。
onReachBottomDistance主要用于开发自动加载更多的功能,也就是当页面中的内容非常长的时候,为了加快加载速度,并不是一次性加载所有的数据,而是先加载一部分数据将页面填满,直到出现滚动条,页面可以向上滚动。当用户上拉时,如果快要到达底部了,就立即加载后面的数据。因此,onReachBottomDistance的值越大,加载的时机越提前。如果达到了给定的值,就会触发上拉触底事件onReachBottom,在pages/index/index.js文件中可以找到该事件的处理函数。
接下来演示页面级配置的使用,打开pages/index/index.json文件,编写代码如下。
{
"navigationBarTitleText": "数值比较"
"navigationBarBackgroundColor": "#369"
}上述代码设置了导航栏标题为“数值比较”,颜色为蓝色。运行结果如图2-12所示。

2.应用级配置文件
项目根目录下app.json就是应用级配置文件,其常用配置如表2-6所示。
表2-6app.json常用配置

在上述属性中,pages在前面已经用过;window的值是一个对象,可以将表2-5中的配置写在window中,作为应用级配置使用,从而一次设置多个页面,且优先级低于页面级配置;tabBar、plugins和requiredBackgroundModes会在后面的章节进行讲解;debug开启后可以在控制台中输出调试信息,帮助开发者快速的定位到一些常见的问题。
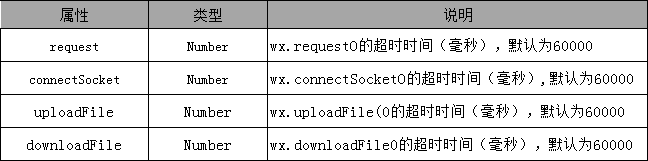
networkTimeout可以设置网络请求过程中的超时时间,详细内容如表2-7所示。
在表2-7中,以“wx.”开始的是小程序中的API,如wx.request()用于发送网络请求,关于这些API的使用具体会在后面的章节中讲解。
接下来演示应用级配置的使用,修改app.json文件,具体代码如下。
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarTitleText": "数值比较",
"navigationBarBackgroundColor": "#369"
},
"debug": true8
}在上述代码中,第5~6行配置了导航栏的标题和样式,如果将pages/index/index.json文件中的相同配置删除,则应用级配置就会生效;第7行开启了调试,运行程序后,就会在控制台中输出调试信息,如图2-13所示。从图中可以看到小程序启动过程的信息。