更新时间:2022-04-13 来源:黑马程序员 浏览量:
滚动刷新在移动App中的应用十分广泛,例如实现商品列表时,由于移动App页面大小有限,不能一次性将所有商品全部展示,这时,如果想浏览更多商品,可以通过滚动刷新的方式来加载数据,当没有更多商品时,对用户做出提示没有更多商品。
ionic中提供了ion-infinite-scroll指令用于滚动刷新功能,该功能适用于瀑布流式(无限数据查询)页面,示例代码如下所示。
<ion-infinite-scrollon-infinite="loadMore()" distance="1%"> ... </ion-infinite-scroll>使用ion-infinite-scroll指令时,当容器滚动到或接近页面底部会触发获取数据的事件on-infinite,事件处理函数完成新内容数据的加载后,需要调用scroll.infiniteScrollComplete事件广播来通知页面更新滚动视图,该事件的功能类似于在AngularJS中$scope.$apply()脏数据检查,作用是通知页面中所有组件数据已经加载完成,可以更新到页面。
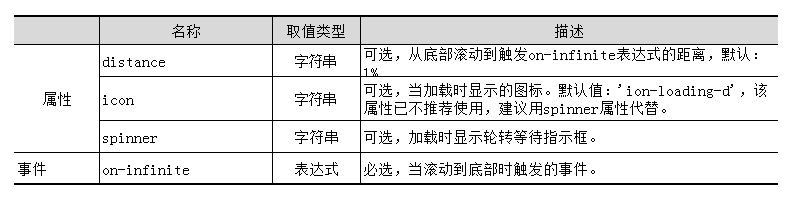
ion-infinite-scroll指令组件中提供的属性和事件如表10-4所示。
接下来通过一个案例来演示ion-infinite-scroll的使用方法,如demo10-4.html所示。
demo10-4.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<metaname="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>
滚动刷新:ion-infinite-scroll
</title>
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<script src="lib/ionic/js/ionic.bundle.min.js">
</script>
</link>
</metaname="viewport">
</meta>
</head>
<body ng-app="starter">
<ion-header-bar class="bar-positive">
<h4>
这里是头部
</h4>
</ion-header-bar>
<ion-content ng-controller="myCtrl">
<ul class="list">
<li class="item" ng-repeat="item in items">
{{item}}
</li>
<li class="item" ng-if="!moreDataCanBeLoaded()">
没有更多数据喽
</li>
</ul>
<ion-infinite-scroll distance="1%" ng-if="moreDataCanBeLoaded()" on-infinite="loadMore()">
</ion-infinite-scroll>
</ion-content>
<ion-footer-bar class="bar-positive">
<h4>
这里是底部
</h4>
</ion-footer-bar>
</body>
<script>
//定义控制器
angular.module("starter",["ionic"]).controller("myCtrl",function($scope,$timeout){
//初始化加载更多数据的次数
$scope.loadTimes=1;
//定义判断是否可以加载更多数据的函数33$scope.moreDataCanBeLoaded=function(){
return $scope.loadTimes>0;
}
//初始化数据
$scope.items=[];
for(var i=1;i<=20;i++){
$scope.items.push("第"+i+"条数据");
}
//页面滚动到底部需要调用的方法
$scope.loadMore = function() {
//定义定时器,延时加载可以看到加载图标效果
$timeout(function () {
$scope.loadTimes=$scope.loadTimes-1;
//加载完毕通知容器更新滚动视图(收起图标)
$scope.$broadcast('scroll.infiniteScrollComplete');
}, 1000);
}
});
</script>
</html>上述代码中,使用模拟延时加载数据的效果,来演示ion-infinite-scroll组件的使用方法,ion-infinite-scroll组件必须嵌套在ion-content中。
第31行定义的loadTimes属性代表加载次数,第37~40行用于定义初始化数据。本案例定义了20条数据,共加载两次,每次加载10条数据。
第42行定义loadMore()函数,在第19行为该函数绑定on-infinite事件,当页面滚动到底部时,调用loadMore()函数,在loadMore()函数中添加定时器是为了实现延时加载,看到加载图标的效果。
使用Chrome浏览器访问demo10-4.html,页面默认加载了10条数据如图10-6所示。

图10-6demo10-4.html页面效果在图10-6的页面向下滑动鼠标,可以看到加载时显示图标效果,如图10-7所示。

图10-7加载图标
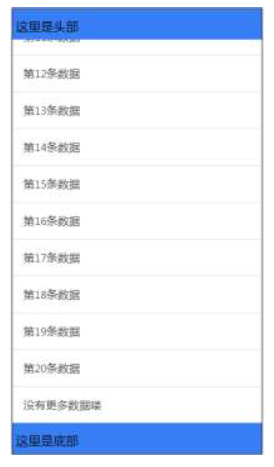
加载完毕后,页面底部会提示没有更多数据,该效果为自定义设置,页面效果如图10-8所示。

图10-8加载完毕后隐藏图标