更新时间:2022-05-19 来源:黑马程序员 浏览量:
浏览网页时,读者经常会看到单行文本输入框、单选按钮、复选框、重置按钮等,使用<input/>控件可以在表单中定义这些元素,其基本语法格式如下。
<input type=”控件类型”/>
在上述语法中,type属性为其最基本的属性,取值有多种,用来指定不同的控件类型。除type属性外,<input/>控件还可以定义很多其他属性,其中,比较常用的如id、name、value、size,它们分别用来指定input控件的ID值、名称、控件中的默认值和控件在页面中的显示宽度。
接下来通过一个案例来演示<input/>控件的使用。
在chapter01文件夹下创建一个HTML文件htmlDemo06,在该文件中使用表单控件来显示
注册页面,其关键代码如文件1-6所示。
文件1-6 htmlDemo06.html
<body> <fieldset> <legend注册新用户</legendwW.itheima.Com <!--表单数据的提交方式为POST---> <form action="#" method="post"> <table cellpadding="2" align="center"> <tr> <td align="right">用户名:</td> <td> <!--1.文本输入框控件--> <input type="text" name="username" /> </td> </tr> <tr> <td align="right">密码:</td> <!--2.密码输入框控件--> <td><input type="password" name="password" /></td> </tr> <tr> <td align="right">性别:</td> <td> <!--3.单选输入框控件,由于无法输入value,所以预先定义好--> <input type="radio"name="gender"value="male"/>男 <input type="radio" name="gender" value="female"/> 女 </td> </tr> <tr> <td align="right">兴趣:</td> <td> <!--4.复选框控件--> <input type="checkbox"name="interest"value="film"/>看电影 <input type="checkbox"name="interest"value="code"/>敲代码 <inputtype="checkbox"name="interest"value="game"/>玩游戏 </td> </tr> <tr> <td align="right">头像:</td> <td> <!--5.文件上传控件--> <input type="file" name="photo" /> </td> </tr> <tr> <td colspan="2" align="center"> <!--6.提交按钮控件--> <input type="submit"value="注册"/> <!--7.重置按钮控件,单击后会清空当前form--> <input type="reset"value="重填"/> </td> </tr> </table> </form> </fieldset> </body>
在文件1-6中,分别使用<input/>标记定义了文本输入框控件、密码输入框控件、单选框和复选框控件、文件上传控件以及提交和重置按钮控件。在上述控件中,name属性代表控件名称,value属性表示该控件的值。需要注意的是,单选框控件和复选框控件必须指定相同的name值,这是为了方便在处理页面数据时获取表单传递的值(表单所传递的就是该控件的value值)。上述代码中,还用了<fieldset><legend>标记。<fieldset>标记的作用是将表单内的元素分组,而<legend>标记则为<fieldset>标记定义标题。
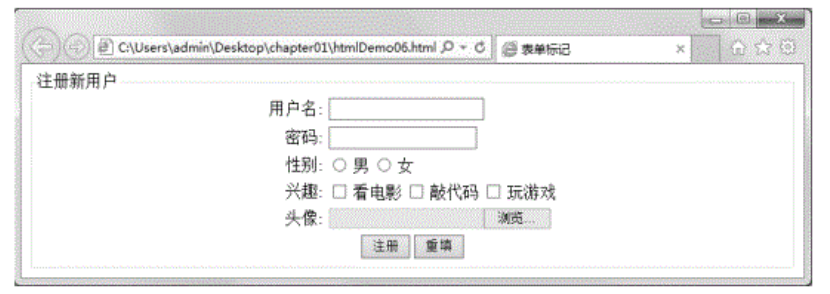
使用浏览器打开文件1-6,显示结果如图1-8所示。

图1-8表单控件的使用
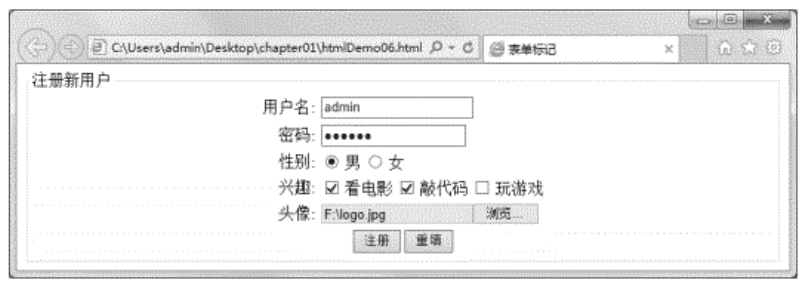
填写完图1-8中所示的表单数据后,页面如图1-9所示。

图1-9表单控件的使用
从图1-9可以看出,密码输入框中内容为不可见状态,单选按钮只能选择一个值,而复选框可以选择多个值。
与其他语言类似,HTML中也提供了代码注释,它以“<!--”开头,以“-->”结束,其语法如下所示。
<!--注释内容-->
在文件1-6中,就大量地使用了HTML注释,被注释的内容不会显示到浏览器页面上,但是通过查看浏览器中的源代码可以看到HTML中的注释信息。