更新时间:2023-06-05 来源:黑马程序员 浏览量:

在制作网页时,为了使网页中的数据能够有条理地显示,可以使用表格对网页进行规划。在Word文档中,可通过播入表格的方式来创建表格,而在HTML网页中要想创建表格,需要使用相关的表格标记才能创建表格。在HTML网页中创建表格的基本语法格式如下所示。
在HTML网页中创建表格的基本语法格式如下所示。
<table> <tr> <td>单元格内的文字</td> </tr> </table>
在上述的语法中,包含3对HTML标记,分别为<table></table>、<tr></tr>、<td></td>,它们是创建表格的基本标记,缺一不可。<table></table>用于定义一个表格;<tr></tr>用于定义表格中的行,必须嵌套在<table></table>标记中,<td></td>用于定义表格中的单元格,也可称为表格中的列,必须嵌套在<tr></tr>标记中。接下来,通过一个案例来演示<table>标记的使用。在chapter01文件夹中创建一个HTML文件htmlDemo05,其关键代码如文件所示。
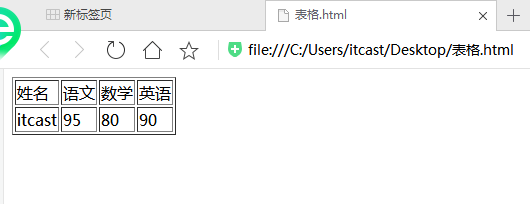
<body> <table border="1"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> <td>英语</td> </tr> <tr> <td>itcast</td> <td>95</td> <td>80</td> <td>90</td> </tr> </table> </body>
标记的border 属性会为每个单元格应用边框,并用边框围绕表格。这里将 border
的属性设置为1,单位是像素,表示该表格边框的宽度为1像素。如果 border
属性的值发生改变,那么只有围绕表格的边框尺寸会发生变化,表格内部的边框还是1像素宽。如果将border的属性值设置为0或者删除border属性,将显示没有边框的表格。使用浏览器打开文件,显示结果如图1所示。

有边框表格的显示效果
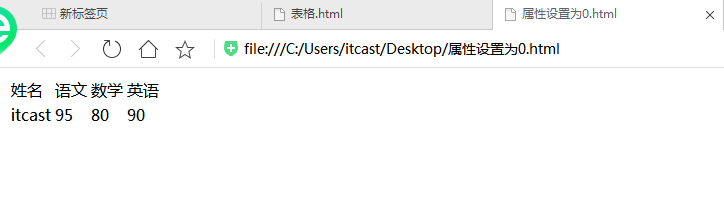
将border属性值设置为0,保存后刷新页面,浏览器的显示结果如图所示。

无边框表格的显示效果
从上图的显示效果可以看出,表格中的内容依然整齐有序地排列着,但是这时已看不到边框。在实际开发中,建议使用CSS来添加边框样式和颜色。