更新时间:2023-06-29 来源:黑马程序员 浏览量:

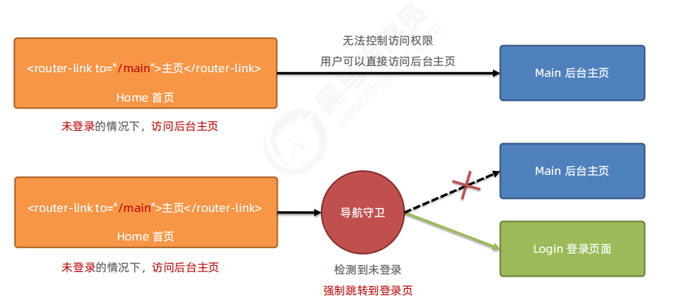
Vue中的导航守卫主要用于控制路由的访问权限,导航守卫的工作示意图如下:

每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制。
//创建路由实例对象
const router - new VueRouter({..… })
// 调用路由实例对象的 beforeEach方法,即可声明“全局前置守卫”
//每次发生路由导航跳转的时候,都会自动般发fn这个“回调函数”
router.beforeEach(fn)全局前置守卫的回调函数中接收3个形参,格式为:
//创建路由实例对象
const router = new VueRouter({ .…. })
//全局前置守卫
router.beforeEa:((to,from, next) => (
//to是将要访问的路由的信息对象
//from是将要离开的路由的信息对象
// next是一个函数,调用 next()表示放行,允许这次路由导航
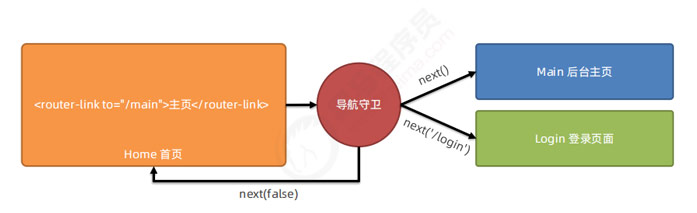
})参考示意图,分析 next 函数的 3 种调用方式最终导致的结果:

当前用户拥有后台主页的访问权限,直接放行:next()。
当前用户没有后台主页的访问权限,强制其跳转到登录页面:next('/login')。
当前用户没有后台主页的访问权限,不允许跳转到后台主页:next(false)。
router.beforeEach((to, from, next) ▪> {
if (to.path === '/main'){
const token ▪ localStorage.getItem('token')
if (token)(
next()//访问的是后台主页,且有 token 的值
} else {
next('/login')//访问的是后台主页,但是没有 token的值
}
} else {
next()//访问的不是后台主页,直接放行
}
})