更新时间:2021-09-09 来源:黑马程序员 浏览量:

JavaSript中的日期对象用来处理日期和时间。例如,秒杀活动中日期的实时显示,时钟效果、在线日历等。本节将对日期对象进行详细讲解。
日期对象的使用
JavaSript中的日期对象需要使用new Date()实例化对象才能使用,Date0是日期对象的构造函数。在创建日期对象时,可以为DateO构造函数传入一些参数,来表示具体的日期,其创建方式如下。
//方式1:没有参数,使用当前系统的当前时间作为对象保存的时间
var date1 = new Date();
//输出结果:Wed Oct 16 2019 10:57:56 GMT+0800 (中国标准时间 )
console.log(datel) ;
//方式2:传入年、月、日、时、分、秒(月的范围是0~ 11,即真实月份-1)
var date2=Date(2019,10,16,10,57,56);
//输出结果:Sat Nov 16 2019 10:57:56 GMT+0800 (中国标准时间)
console.log(date2) ;
//方式3:用字符串表示日期和时间
var date3=new Date("2019-10-16 10:57:56");
输出结果:Ved 0oet 16 2019 10:57:96 GMT+000(中国标准时间)
console.log(date3);在使用方式1时,其返回的duel对象保存的是对象创建时的时间:使用方式2时,最少需要指定年、月两个参数,后面的参数在省略时会自动使用联认值:使用万式3时,最少需要指定年份。另外,当传人的数值大于合理范围时,会自动转换成相邻数值(如方式2将月份设为-1表示去年12月,设为12表示明年1月)。
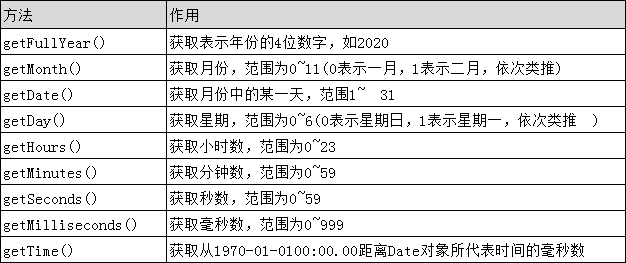
在获取到日期对象后,直接输出对象得到的是一个字符串表示的日期和时间。如果想要用其他格式来表示这个日期和时间,可以通过调用日期对象的相关方法来实现。日期对象的常用方法分为get和set两大类,分别如表5-2和表5-3所示。
表5-2 Date对象的常用get方法

表5-3Date对象的常用set方法

下面我们通过具体代码演示Date对象的使用,在控制台中输出当前日期。
Var date=new Date(); //基于当前日期时间创建Date对象
var year=date.getFullYear(); //获取年
var month=date.getMonth(); //获取月
var day=date.getDate(); //获取日
//通过数组将星期值转换为字符串
var week= ['星期日','星期一','星期二','星期三,'星期四’,
'星期五','星期六'];
//输出date对象保存的时间,示例:今天是2019年9月16日星期三console.1og('今天是',+year,'年',+month +'月'+day+'日'
+week[date.getDay()]);猜你喜欢: