更新时间:2021-09-10 来源:传智教育 浏览量:
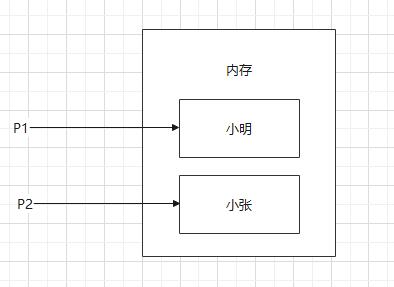
变量是程序在内存中申请的一块用来存放数据的空间。例如,程序在内存中保存字符串“小明”和“小张”,如图1所示。在图1中,我们可以将内存想象成一个酒店,当需要人住酒店时,就需要在酒店里预订一个房间。由于酒店里有大量的房间,为了准确地找到某一个房间, 需要给每个房间分配一个房间号。
同样地,内存中的每个变量需要进行命名,才可以找到某一个变量,因此,图1中的两个变量分别被命名为pl和p2。

变量在使用时分为两步,分别是“声明变量”和“赋值”。这两步可以分开进行,也可以同时进行。下 面我们进行详细讲解。
1.声明变量
JavaScript中变量通常使用var关键字声明,示例代码如下。
var age; //声明一个名称为age的变量
使用var关键字声明变量后,计算机会自动为变量分配内存空间。age是自定义的变量名,通过变量名就可以访问变量在内存中分配的空间。
2.变量赋值
变量声明出来后,是没有值的,所以接下来就要为它赋值,示例代码如下。
var age; //声明变量 age = 10; //为变量赋值
上述代码在变量声明后,将10这个值存人age变量中。其中,等号“=”并不是相等的意思,而是把等号右边的10赋值给左边的变量age。
在为变量赋值以后,可以用输出语句输出变量的值,示例代码如下。
alert(age); //使用alert()警告框输出age的值 console.log(age); //将age的值输出到控制台中
3.变量的初始化
声明一个变量并为其赋值,这个过程就是变量的初始化,示例代码如下。
var age = 18; //声明变量同时赋值为18
在将变量初始化后,使用console.log(age)可以输出变量的值,结果为18。
1.使用变量保存个人信息
使用变量可以保存各种各样的数据,例如,保存一个人的个人信息,具体代码如下。
<script>
var myName = '小明'; //名称
var address = 'XX市XX区'; //住址
var age = 18; //年龄
var email = 'xiaoming@loaclhost'; //电子邮箱
console.log(myName); //输出myName的值
console.log(address); //输出address的值
console.log(age); //输出age的值
console.log(email); //输出email的值
</script>
在上述代码中,第2、3、5行的值为字符串类型的值,需要使用单引号包裹;第4行的值为数字型的值,也就是一个普通的数字。
使用myName作为变量名,而不是使用name,这是因为全局作用域下定义的变量会自动注册为window对象的属性。window对象的属性还有self、top、location、status等,这些都不推荐作为全局变量名使用。
2、使用变量保存用户输入的值
在前面的小节中我们讲过了使用prompt(弹出一个输入框,提示用户输人内容。当用户输入内容(值)以后,使用变量就可以将值保存下来,具体代码如下。
<script>
var myName = prompt('请输入您的名字');
alert(myName);
</script>
在上述代码中,第2行的myName变量用于接收用户在输人框中输入的值,然后在第3行将用户输入的值显示出来。
在使用变量时,还有一些值得注意的语法细节,下面进行详细讲解。
1. 更新变量的值
一个变量重新赋值后,它原有的值就会被覆盖,示例代码如下。
var myName = '小明'; console.log(myName); //输出结果:小明 myName ='小红'; //更新变量的值 console.log(myName); //输出结果:小红
2. 同时声明多个变量
在var关键字后面可以同时声明多个变量,多个变量名之间使用英文逗号隔开,示例代码如下。
//同时声明多个变量,不赋值 var myName,age,email; //同时声明多个变量,并赋值 var myName ='小明', age = 18, email = 'xiaoming@localhost';
3.声明变量的特殊情况
(1)只声明变量,但不赋值,则输出变量时,结果为undefined,示例代码如下。
var age;p console.log(age); //输出结果:undefined
(2)不声明变量,直接输出变量的值,则程序会出错,示例代码如下。
console.log(age);
上述代码执行后,在控制台中会看到下图所示的错误提示。

错误提示
如果前一行代码出错,则后面的代码不会执行。因此,在开发中,如果代码没有按照期望的执行,可以打开控制台看一下是否有错误提示,找到具体是哪一行代码出错了。
(3)不声明变量,只进行赋值,示例代码如下。
age1 = 10; //变量age1没有使用var进行声明 console.log(age1); //输出结果:10
从输出结果可以看出,直接赋值一个未声明的变量,也可以正确输出变量的值。这个消况是JavaScript语言的特性。
在对变量进行命名时,需要遵循变量的命名规范,从而避免代码出错,以及提高代码的可读性,具体如下。
(1)由字母、数字、下划线和美元符号($)组成,如age、num。
(2)严格区分大小写,如app和App是两个变量。
(3)不能以数字开头,如18age是错误的变量名。
(4)不能是关键字、保留字,如var、for、while等是错误的变量名。
(5)要尽量做到“见其名知其意”,如age表示年龄,num表示数字。
(6)建议遵循驼峰命名法,首字母小写,后面的单词首字母大写,如 myFirstName。
在JavaScript中,关键字分为“保留关键字”和“未来保留关键字”。保留关键字是指在JavaScript语言中被事先定义好并赋予特殊含义的单词,不能作为变量名使用。下面我们列举一些常见的保留关键字,如下表1所示。
ECMAScript中的保留关键字
| break | case | catch | class |
| const | continue | debugger | default |
| delete | do | else | export |
| extends | finally | for | function |
| if | import | in | instanceof |
| new | return | super | switch |
| this | throw | try | typeof |
| var | void | while | with |
| yield |
表1列举的关键字中,每个关键字都有特殊的作用。例如,var关键字用于定义变量,typeof关键字用于判断给定数据的类型,function关键字用于定义一个函数。
未来保留关键字是指ECMAScript规范中预留的关键字,目前它们没有特殊功能,但是在未来的某个时间可能会加上。具体如表2所示。
未来保留关键字
| enum | implements | package | public |
| interface | private | static | let |
| protected |
标识符
在JavaScript中还有一个标识符的概念。标识符是指开发人员为变量、函数取的名字。例如,变量名age就是一个标识符。从语法上来说,不能使用关键字作为标识符,否则会出现语法错误。
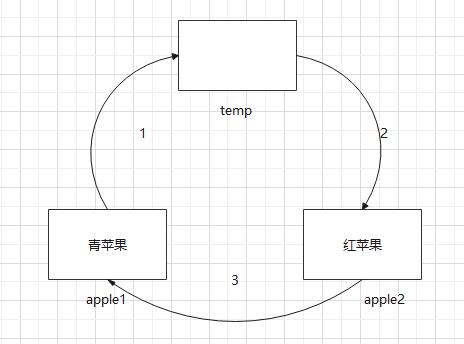
在学习了变量的使用后,下面我们通过一个案例来练习变量的使用。本案例将会实现交换两个变量的值。先定义两个变量applel和apple2,值分别为“青苹果”和“红苹果”,然后借助第3个变量temp来保存临时数据,实现青苹果和红苹果的交换,其思路如图3所示。

交换思想
在图3中,我们可以想象成左手(applel)拿着青苹果,右手(apple2) 拿着红苹果,眼前有一张桌子(temp)。为了将左手的青苹果和右手的红苹果交换,就先把左手的青苹果放在桌子上,然后右手把红苹果给左手,最后右手再从桌子上拿起青苹果,这样就完成了交换。
下面我们开始编写代码完成案例的要求,具体如下。
var temp; var applel = '青苹果'; var apple2 = '红苹果'; temp = applel; applel = apple2; apple2 = temp; console.log(apple1); //输出结果:红苹果 console.log(apple2); //输出结果:青苹果
在上述代码中,第4~6行用于完成apple1和apple2两个变量的交换。
加QQ:2217622915获取Javascript全套视频教程+笔记+源码。
猜你喜欢:
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19