更新时间:2022-06-02 来源:黑马程序员 浏览量:
为了方便网页制作,我们通常会选择一些较便捷的辅助工具。例如,HBuilder、Sublime、Visual StudioCode、Dreamweaver等。其中前面列举的3种软件,更偏向于Web开发,而Dreamweaver工具则依靠其可视化的网页制作模式,极大地降低了网站建设的难度,使得不同技术水平的设计师,都能搭建出美观的页面。本节将简单介绍Dreamweaver的初始化设置和基本文档操作。
1.设置工作区布局
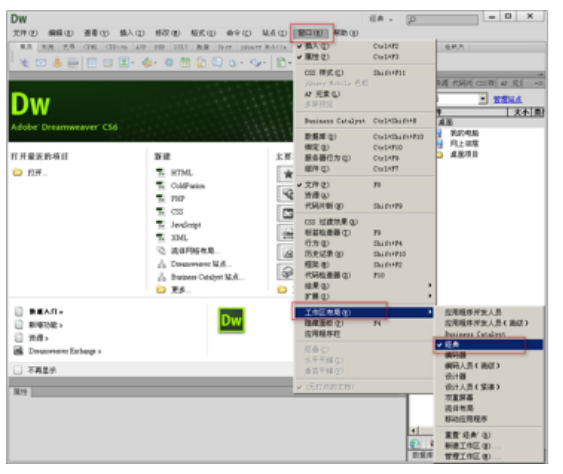
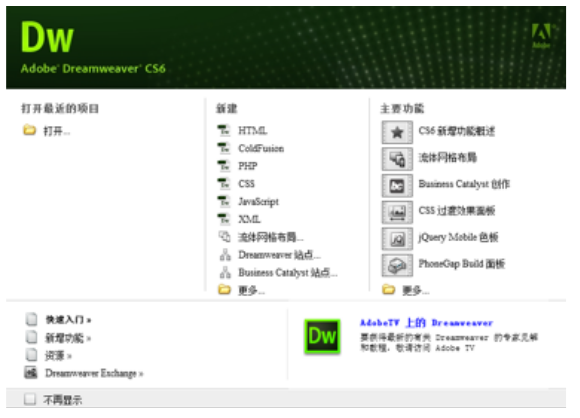
打开Dreamweaver工具界面,选择菜单栏里的“窗口→工作区布局→经典”选项。

2.添加必备面板
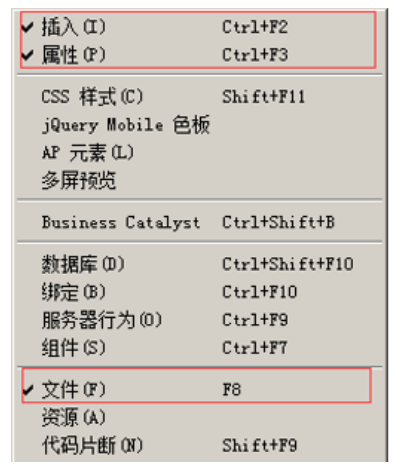
设置为“经典”模式后,需要调出常用的三部分面板,分别为“插入菜单”“文件面板“属性面板”。这些面板均可以通过“窗口"菜单打开。

3.设置新建文档
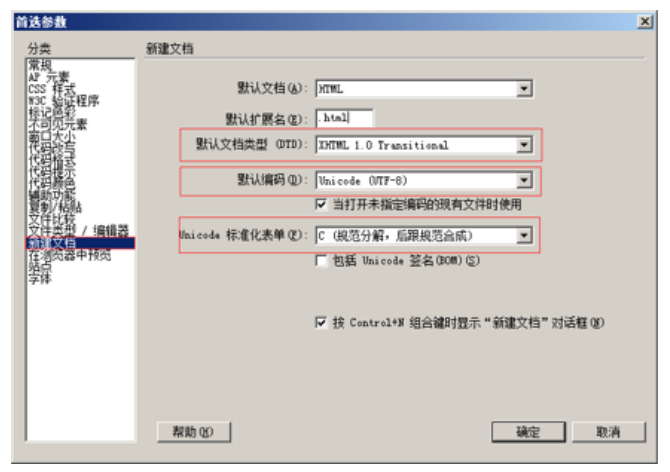
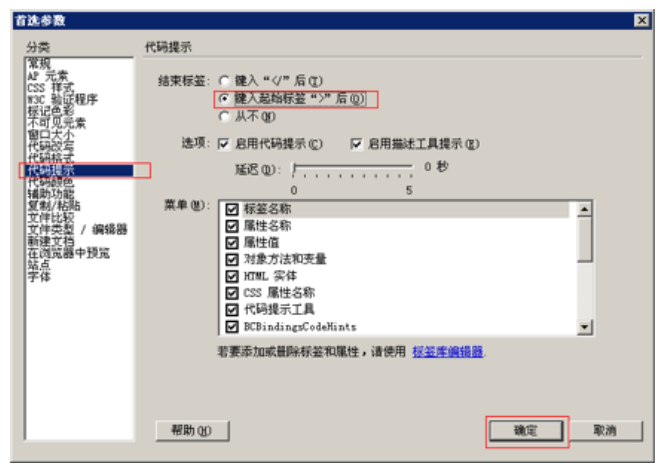
选择“编辑→首选参数“选项(或按【Ctrl+U】组合键),即可打开“首选参数”面板。选中左侧分类中的“新建文档”选项,右侧就会出现对应的设置。


5.浏览器设置
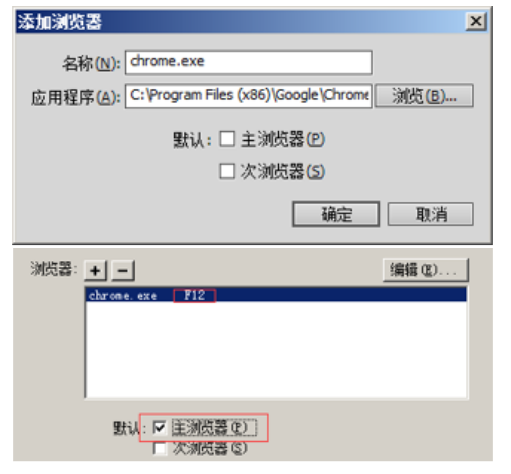
Dreamweaver可以关联浏览器,对编辑的网站页面进行预览。在“首选参数”面板左侧区域选择“在浏览器中预筑”选项,在右侧区域单击按钮,即可打开“添加浏览器”菜单。

注意:Dreamweaver“设计”视图中的网页显示效果只能作为参考,最终以浏览器中的显示效果为准。
Dreamweaver文档的基本操作
(1)新建文档
选择菜单栏中的“文件→新建”选项,会出现“新建文档”窗口。这时,在“文档类型”下拉选项中选择“HTML5”,即可创建一个空白的HTML5文档。



(3)打开文档
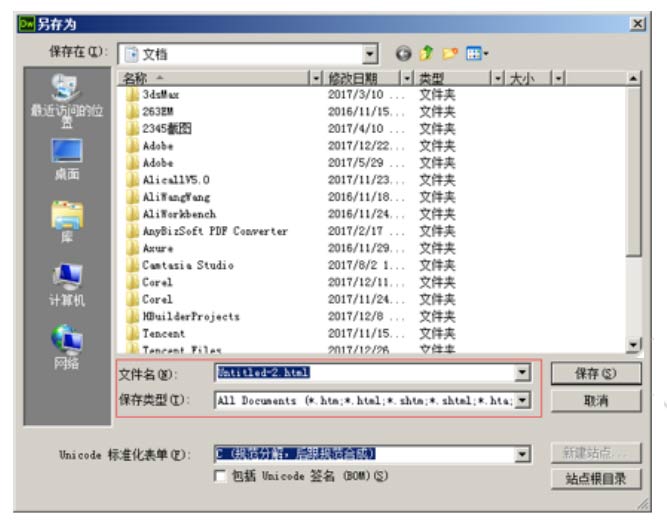
如果想要打开电脑中已经存在的文件,可以选择“文件→打开”选项(或按【Ctrl+O】组合键),即可弹出“打开”面板。选中需要打开的“文档”,单击“打开”按钮,即可打开被选中的文件。